网页错误设计方案案例模板(网站错误页面模板)
本文目录一览:
- 1、向客户展示设计想法时常犯的错误及解决方法
- 2、网页设计模板html代码
- 3、简约插画背景-404风格是什么
- 4、坏设计vs好设计:从5个对比案例中获得设计经验
- 5、如何设计表单的错误信息
- 6、教你避雷!网页设计中常见的17个UI设计错误集锦
向客户展示设计想法时常犯的错误及解决方法
解决高保真原型图是消除设计师和客户之间的隔阂的一个很好的方式。使用一个动态的原型图意味着你将拥有一个交互界面的解决方案,可以让你毫不费力地展示设计的语境和功能。
这是logo设计中典型的错误。几乎每个年轻设计师都会犯这个错误,他们可能根本就没想过他们设计的logo将来可能会用在不同介质上。你只需要多问几个问题即可。
这种问题,而应该深入到设计的战略背景中去思考。 原因是如果我们专注于人们喜欢的东西,我们就会失去本应该专注的焦点。可用性测试将消除任何“喜欢”,并告诉你需要做什么。
相互沟通:最重要的是要确保双方相互沟通,并且保持耐心和理解。设计师应该尽可能地听取客户的意见和想法,并以专业的方式回答他们的问题。同时,客户也应该尝试理解设计师的观点和想法。

网页设计模板html代码
1、/body /html html代码的作用 结构化内容:HTML用于定义网页的结构,使得内容以有意义的方式呈现。例如,标题、段落、列表、链接等都可以通过特定的HTML标签进行标识。
2、首先,在计算机桌面上创建一个新文件夹,然后在该文件夹中创建一个新的文本文档。然后双击打开带有记事本的文本文档,如下图所示,我们编写一个简单的html代码。单击“另存为”的功能选项,显示默认保存为编码为ANSI。
3、在电脑桌面空白处单击右键,新建一个记事本并打开 在新建文件中输入如下代码。 html语言都是以htmlheadtitlebody等标签开始,以/html/head/title/body标签作为结束。
4、呀,做静态网页用Dreamweaver可以说和Word差不多呀,插入表格布局,可以插入背景、图片、flash。输入内容,改变样式。
5、使用记事本修改网页Html代码,不推荐使用Fontpage等网页编辑软件修改的原因是:很多网页格式如果用网页编辑软件打开就会变形,所以直接使用记事本修改网页Html代码是最简洁有效的方法。当然可以去下载强化的HTML工具更好,例如: UltraEdit。
简约插画背景-404风格是什么
1、象素征风格,开放创新。图形类 当图形元素和数字404巧妙结合后,让用户烦躁的报错界面瞬间变得趣味十足,心情也好了不少呢! 插画类 色彩鲜明的插画与404错误页面结合起来,一切看上去就像是一场美丽的意外。
2、[url=]恐怖人物头像主题t-shirt图案矢量素材(EPS)[/url]404风格是什么象素征风格,开放创新。
3、扁平风格这种插画的风格特点偏简约、轻快、整洁,扁平风格插画主要由色块构成,造型几何化,外轮廓光滑,视觉表现多样化,可亲和,也可严谨。因此,扁平风格插画被广泛应用于各个领域。
坏设计vs好设计:从5个对比案例中获得设计经验
1、可悲的是,并不是所有聪明的设计是好设计,尤其是当它们造成了不可达性、不可见性或不可用性的问题时。
2、如何理解产品设计中的好与坏设计中的好与坏,一直以来,产品设计师们是通过设计为人们的生活提供了更为便捷的服务,它能让人们更好的体验生活。
3、好的设计可以帮助公司掌控自己的品牌,将公众评价塑造为他们希望被感知的那样。 受众 一个公司通常都有一批精准用户,有些比较大众(用户群比较广泛),有些比较小众(垂直到某领域)。
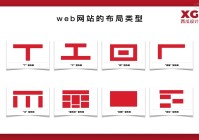
4、在页面设计中,分组的概念就是划分模块、分割整体。
5、好的设计可以用比较简单、比较容易、比较棒的方式来解决问题──简单说,就是比较不复杂的做法。不好的设计可能解决了甲问题,但却会在过程中滋生出乙问题。最糟的情况是,它甚至会把简单的事情变复杂。 好设计让事情不复杂。
6、从表单的设计鉴别 表单设计在界面中很常见,看到一眼望不到头的表单,很多用户总是望而却步。为了缓解用户这种抗拒的心理,做界面设计时,设计者因此要考虑把表单精简或者进行分步骤展示,这样用户体验会更好。
如何设计表单的错误信息
清晰的导航和布局:用户应该能够轻松理解表单的结构,明确每一步的目标。简洁清晰的标签:简洁的标签可以帮助用户更容易地理解他们需要填写的信息。确保标签语言通俗易懂并且与用户期望的输入匹配。
配置表单:可以通过配置表单的属性来自定义表单的行为和外观。例如,可以设置表单的标题、标签、错误消息等。处理表单数据:Element Plus的表单组件可以帮助你收集、验证和提交数据。
创建一个单独的表:可以创建一个名为failed_jobs或类似的表来存储失败的数据和相关信息。
您需要考虑将警报或帮助信息附加到表格上,或者开发一个有意义的颜色系统。这取决于领域和心智模型。观察第二个用户的工作可能是你需要设计键盘可设置的快捷键,你可能需要考虑比“CmdC”和“CmdV”更深层次的快捷键。
教你避雷!网页设计中常见的17个UI设计错误集锦
没有一个好的信息架构师就像开发一样,规划网站的设计也需要一个适当的策略,您需要UX架构师的帮助。拥有一名优秀的信息架构师将为您提供良好的设计策略。
对于有效的产品页面,请始终确保在描述,图像,表单和CTA之间包含一些空格。切勿在设计方案中使用三种以上的颜色,并且仅限于一种或两种字体,无论你做什么,都要先考虑可用性,然后再考虑美学。
冗长拥挤的页面。如果一位读者访问您的网站,看到的文字太多,他就不会继续读下去。避开冗长、拥挤的网页。那是眼睛看不见的。对文字.图片和网页的其它部分使用足够的空白。