小米导航栏网页设计(小米首页导航)
本文目录一览:
如何设计出体验更好的UI底部导航栏?
经典导航菜单TabberTabber是苹果ios可以自动生成一种导航控件,开发起来方便。所以这种经典的底部导航栏受到绝大数app设计师的青睐。
使用3-5个按钮确保底部导航的按钮控制在3-5个之间。5个按钮通常会让导航的空间比较紧凑局促,用户可能会误触,这样会让体验非常差。
首先,导航栏的位置是很重要的。通常来说,大多数网站都会把导航栏放在页面的顶部或左侧,这是因为用户在浏览网页时,通常都会从顶部或左侧开始浏览,所以放在这两个位置更容易引起用户的注意,能够提高用户使用的意愿。
用户体验设计导航栏包含了什么?
导航栏位于应用程序的顶部,即状态栏下方,主要用于明确页面的位置和层次,并连接父/子结构页面,权重应高于当前页面的所有内容。如果用户不知道当前位置,不知道如何回到最后一步,说明导航栏肯定有问题。
这个必须包含以下组成部分:标题:导航栏需要有一个简洁明了的标题,以便用户清楚地知道导航栏的作用。菜单项:菜单项是导航栏最基本的组成部分,通过其中的链接或按钮,用户可以快速跳转到相关页面或进行相关操作。
顶部导航栏顶部导航栏是最常见的一种导航栏,通常出现在网站的顶部。它可以帮助用户快速地找到网站的主要内容,如首页、产品、服务、关于我们等。此外,顶部导航栏还可以包含搜索框、登录/注册按钮等。
小米2官网首页的特点是什么?
此外,小米官方网站还具有以下特点: 专业用户支持团队和在线客服,时刻为用户提供贴心的售前咨询和售后服务,且快速响应。 多种购买方式和付款方式,满足不同用户的需求,让购物更加便捷和灵活。
MIUI官网整体风格以线条颜色鲜艳为主,搭配有各式各样的矢量图形,简洁而不失活力。整个页面布局是上下分层结构,第一层主要介绍MIUI的特点,第二层则展示了MIUI的社区和推荐机型。网页下半部分则是最新资讯的导航栏。
小米官网首页抢购区域有以下几个特点: 种类齐全 小米官网首页抢购区域的三个板块都是小米重点产品,手机、电视、笔记本几乎覆盖了小米在生活中所需到的所有场景,让用户能够一站式解决需求问题。
高品质材料小米手机采用的材料非常重视品质和质感,经常使用一些高端材质,例如高强度陶瓷、金属等等。这不仅提高了手机的耐用性,还让手机变得更加高端和有质感。对称设计小米手机的对称设计也是其外观特点之一。
最新版本展示。官网中会在首页展示当前最新版本MIUI的介绍和特点,并且支持二维码扫描快捷下载。 系统更新历史。官网提供了详尽的系统更新历史,让用户可以了解到每个版本的更新内容。 下载页面。

移动导航ui设计有哪五种常见方式
1、Banner块插入、内容文字排版、内联元素、A标签和Banner链接定位 Banner是网络广告最早采用的形式,也是目前最常见的形式。它是横跨于网页上的矩形公告牌,当用户点击这些横幅的时候,通常可以链接到广告主的网页。
2、Tabbar的导航方式是由谁发明的马海祥不得而知,不过相信大家都同意是由苹果将其传播开来,不仅很多苹果的官方应用采用了这种设计,苹果同样大力推荐应用开发者优先采用这种方式,从某种角度来说,tabbar基本就是导航的标准设计。
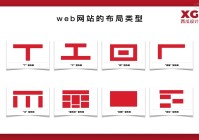
3、分栏式叠加布局分栏式叠加布局设计方法,一般是将画面分成1/2/1/4等,然后与文字进行叠排版,形成一种特殊的布局。
4、下面介绍移动端几种常见导航形式。标签式导航(也叫Tab导航)大多数app会选择标签式导航,标签式导航结构如下图所示。底部标签导航是iOS页面布局中比较推崇的一种导航方式。
5、下图是《移动应用UI设计模式》一书的截图,截图中列出的是一些适合做主导航的导航模式。